Desain adalah seni terapan, arsitektur, dan berbagai pencapaian kreatif lainnya yang melibatkan penataan garis, bentuk, ukuran, warna, dan nilai suatu objek berdasarkan prinsip-prinsip tertentu. Nih saya wong nga jelas membuat beberapa design yang asal-asalan yang penting mah upload aja lah: Design One Day Ful Color 1 Design One Day Ful Color 2 Jadi gimana guys... Jenis design yang saya buat dengan menggunakan app Corel draw , font dengan paduan warna yang asal-asalan ini, keren, menawan dan tentunya sangat memanjakan mata saat dipandang dengan menggunakan sedopan..
Wong Gaptex nulis artikel di blog gratisan..!!
Salam Sukses!! Dalam tutorial kali ini admin akan membahas secara tuntas tahap demi tahap cara pembuatan aplikasi Inventaris dengan menggunakan Microsoft Acess 2010.
Tahap Kedua -- Pembuatan Input Data Barang
Menu Form yang akan dibuat diantara sebagai berikuti in:
- Menu Input Data Unit/Tempat
- Menu Input Data Barang
- Menu Stock Barang
- Menu Pengeluaran Barang
- Menu Laporan Barang
- Menu Login Pengguna
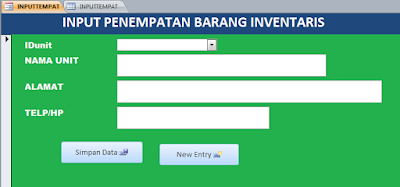
Gambar dibawah tersebut adalah menu awal input data unit atau tempat yang akan dibahas pada tahap awal proses pembuat aplikasi.
Tahap Pertama - Buatlah tabel di database Microsoft Acess 2010. ditoturial ini admin membuat tabel tersebut dengan menggunakan Microsoft excel dengan isi pada tabel nya : Idunit, Nama Unit, Alamat dan Telp/Hp. Lihat gambar dibawah yang ada tanda angka 1, Tabel tersebut admin import dari data yang sebelumnya dibuat dengan microsoft excel. Klik Link Back DISINI untuk melihat tata cara import data excel to acess, Namun jika anda sudah paham abaikan saja link back tersebut. Posisikan dulu nama tabel yang akan dijadi Record data dengan status sudah terpilih, biasanya tabel tersebut ada sedikit blog warna abu-abu. Pilih Create >> Form Wizard Maka tampil seperti gambar berikutnya:
Tahap Pertama - Buatlah tabel di database Microsoft Acess 2010. ditoturial ini admin membuat tabel tersebut dengan menggunakan Microsoft excel dengan isi pada tabel nya : Idunit, Nama Unit, Alamat dan Telp/Hp. Lihat gambar dibawah yang ada tanda angka 1, Tabel tersebut admin import dari data yang sebelumnya dibuat dengan microsoft excel. Klik Link Back DISINI untuk melihat tata cara import data excel to acess, Namun jika anda sudah paham abaikan saja link back tersebut. Posisikan dulu nama tabel yang akan dijadi Record data dengan status sudah terpilih, biasanya tabel tersebut ada sedikit blog warna abu-abu. Pilih Create >> Form Wizard Maka tampil seperti gambar berikutnya:
a). Pindahkan Available Fields ke seleted fields dengan menggunakan tombol yang ada seperti ujung tanda panah (>>) tepatnya yang admin tandai dengan angka 2
b). Gambar dibawah ini data yang sudah berhasil admin pindahkan, Jika data sudah berpindah yang awalnya di Avalable Fields ke Selected fields. Pilih tombol Next untuk melanjutkannya.
c). Printscreem dibawah ini adalah tampilan Form Wizard, di toturial ini admin memilih menu paling atas yaitu Columar. namun andai anda ingin mencoba dengan pilihan yang lainnya, admin persilahkan.
d). Perhatikan texs dibawah "What the do you want your form" ada kolom warna putih dengan isi text INPUTTEMPAT, dimana nama tabel tersebut akan menjadi Record data yang akan di entry atau input. Pilih Tombol Finish
e). Printscreem dibawah ini tampilan form yang masih asli bawa Microsoftnya dan sudah bisa di gunakan tetapi admin ingin mendesign tampilannya agar enak dipandang dan juga akan ditambahkan tombol simpan data dan New entry.
f). Untuk mendesaign tampilan Pilih pada form klik kanan >> Design View >> Ubahlah tampilan warna sesuai keinginan. Gambar dibawah tersebut tampilan menu input yang admin sudah edit. Perhatikan juga TexsBox IdUnit yang awalnya textBox diubah menjadi ComboBox, untuk mengubahnya lihat pada point berikutnya.
b). Gambar dibawah ini data yang sudah berhasil admin pindahkan, Jika data sudah berpindah yang awalnya di Avalable Fields ke Selected fields. Pilih tombol Next untuk melanjutkannya.
c). Printscreem dibawah ini adalah tampilan Form Wizard, di toturial ini admin memilih menu paling atas yaitu Columar. namun andai anda ingin mencoba dengan pilihan yang lainnya, admin persilahkan.
d). Perhatikan texs dibawah "What the do you want your form" ada kolom warna putih dengan isi text INPUTTEMPAT, dimana nama tabel tersebut akan menjadi Record data yang akan di entry atau input. Pilih Tombol Finish
e). Printscreem dibawah ini tampilan form yang masih asli bawa Microsoftnya dan sudah bisa di gunakan tetapi admin ingin mendesign tampilannya agar enak dipandang dan juga akan ditambahkan tombol simpan data dan New entry.
f). Untuk mendesaign tampilan Pilih pada form klik kanan >> Design View >> Ubahlah tampilan warna sesuai keinginan. Gambar dibawah tersebut tampilan menu input yang admin sudah edit. Perhatikan juga TexsBox IdUnit yang awalnya textBox diubah menjadi ComboBox, untuk mengubahnya lihat pada point berikutnya.
g). Cara mengubah TexsBox menjadi ComboBox. Pilih TexsBox yang akan diubah, klik kanan >> Change To >> ComboBox lihat pada gambar dibawah.
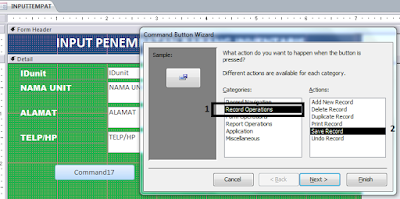
h). Selanjutnya admin akan memaparkan cara membuat tombol simpan data dan new entry, perhatikan gambar point e) yang ada angka 3 fasilitas itu namanya CommandButton. Arahkan mouse tepat pada CommandsButton lalu klik dan drag letak pada form, maka tampil sama persis seperti dibawah. Pilih Menu untuk kebutuhannya seperti contoh gambar dibawah. Lalu tekan Tombol Next
i). Pilih Go to record >> pilih tombol finish untuk melanjutkan tahap berikutnya
j). Perhatikan gambar dibawah Tombol CommandsButton yang texs awalnya Commands17 dan sudah diubah mrnjadi texs nya simpan data. Untuk mengubah nama texs pada CommandButton tersebut Pilih Propeety sheet jika menu property tidak tampil >> Tab Menu >> Pilih All >> Caption >> Ubah sesuai dengan kebutuhan dan perhatikan juga nama Record nya. lihat gambar dibawah.
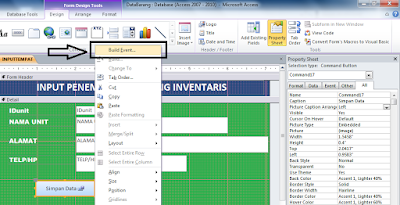
k). Berikutnya admin akan menambahkan fungsi supaya tombol sImpan data tersebut aktiv pada saat pengguna mengkliknya dengan pesan yang berhubungan dengan data yang sudah di input. Pilih Tombol Simpan >> Klik kanan >> Pilih Build Event >> maka tampil seperti gambar Berikutnya.
l). Inilah tampilan macro yang sudah terisi prosedure secara otomatis pada proses saat pembuatan CommandsButton. Untuk membuat aksi pesan pada saat pengguna selesai menginputnya Pilih ComboBox yang berisi texs Add New Action >> maka tampil seperti gambar pada point berikutnya.
m). Pilih Messagebox sehingga akan tampil seperti gambar selanjutnya.
n). Perhatikan Gambar dibawah Dengan kolom Titel Data Simpan yang sudah admin ketik yang sebelumnya kosong >> ubahlah tab submenu bip menjadi information >> Titel >> admin samakan seperti pada kolom message.
O). Tinggal uji coba input data sesuai dengan texs yang dibutuhkan, jika sudah tekan tombol simpan data maka tampil action pesan seperti texs yang diisikan pada point.n
h). Selanjutnya admin akan memaparkan cara membuat tombol simpan data dan new entry, perhatikan gambar point e) yang ada angka 3 fasilitas itu namanya CommandButton. Arahkan mouse tepat pada CommandsButton lalu klik dan drag letak pada form, maka tampil sama persis seperti dibawah. Pilih Menu untuk kebutuhannya seperti contoh gambar dibawah. Lalu tekan Tombol Next
i). Pilih Go to record >> pilih tombol finish untuk melanjutkan tahap berikutnya
j). Perhatikan gambar dibawah Tombol CommandsButton yang texs awalnya Commands17 dan sudah diubah mrnjadi texs nya simpan data. Untuk mengubah nama texs pada CommandButton tersebut Pilih Propeety sheet jika menu property tidak tampil >> Tab Menu >> Pilih All >> Caption >> Ubah sesuai dengan kebutuhan dan perhatikan juga nama Record nya. lihat gambar dibawah.
k). Berikutnya admin akan menambahkan fungsi supaya tombol sImpan data tersebut aktiv pada saat pengguna mengkliknya dengan pesan yang berhubungan dengan data yang sudah di input. Pilih Tombol Simpan >> Klik kanan >> Pilih Build Event >> maka tampil seperti gambar Berikutnya.
l). Inilah tampilan macro yang sudah terisi prosedure secara otomatis pada proses saat pembuatan CommandsButton. Untuk membuat aksi pesan pada saat pengguna selesai menginputnya Pilih ComboBox yang berisi texs Add New Action >> maka tampil seperti gambar pada point berikutnya.
m). Pilih Messagebox sehingga akan tampil seperti gambar selanjutnya.
n). Perhatikan Gambar dibawah Dengan kolom Titel Data Simpan yang sudah admin ketik yang sebelumnya kosong >> ubahlah tab submenu bip menjadi information >> Titel >> admin samakan seperti pada kolom message.
O). Tinggal uji coba input data sesuai dengan texs yang dibutuhkan, jika sudah tekan tombol simpan data maka tampil action pesan seperti texs yang diisikan pada point.n
p). Selanjutnya admin akan membuat tombol New yang fungsi untuk merefesh atau mengosongkan isian texsbox pada form, cara pembuatannya pun masih sama seperti pembuatan tombol simpan data, dari Point. h sampai dengan n, namun prosedure yang digunakan berbeda. lihat gambar dibawah Categories pilih Report Operations >> Actions Add New Record >> Next
k). Pilih Go To New >> Finish >> perhatikan tombol browse yang fungsinya untuk mengganti icon gambar pada tombol sesuai dengan selera.
i). Tampilan form yang sudah siap dipakai, sebelum memulai entry data baru terlebih dahulu tekan tombol New Entry agar texsbox pada form kosong
>>Tampilan File yang sudah diinput ke database
k). Pilih Go To New >> Finish >> perhatikan tombol browse yang fungsinya untuk mengganti icon gambar pada tombol sesuai dengan selera.
i). Tampilan form yang sudah siap dipakai, sebelum memulai entry data baru terlebih dahulu tekan tombol New Entry agar texsbox pada form kosong
>>Tampilan File yang sudah diinput ke database
Tahap Kedua -- Pembuatan Input Data Barang
Langkah pembuatan tabel data form masih sama seperti yang sudah dijelas dibagian tahap awal. Yang membedakanny dalam tutorial ini admin akan menggunaan Primary Key dan Relationship. Sebelum admin melanjutkan tahap berikutnya terlebih dahulu admin jelaskan apa itu primary key dan relationship.
Klik Link DISINI untuk Melanjutkan proses pembuat primary key dan relationship atau ingin mendownload file yang sudah jadi.
Klik Link DISINI untuk Melanjutkan proses pembuat primary key dan relationship atau ingin mendownload file yang sudah jadi.